Digital properties today face a tricky balancing act with quality and speed: users expect the utmost visual experience to consider a brand credible, regardless of industry, and they expect it to be delivered immediately.
When asked what influenced their first impressions of a company, 94% of respondents indicated basing their opinion on the design elements of the company’s home page, while only 6% referenced specific content. Meanwhile, 2 seconds load time is the threshold for website acceptability, with every additional 1 second delay in page response time resulting in a 7% reduction in conversions.
What is Retina?
Retina, also known as 4k and 5k screens, are double or triple resolution screens that can display images much crisper and smoother than before. Since Steve Jobs introduced the concept in 2010, today all Apple devices such as iPhones, Macbooks, and contemporary Android devices feature this kind of extreme pixel density. It’s safe practice to assume that any given user’s phone or laptop uses a “Retina” screen, with only older desktop monitors not yet updated.
What’s the difference?
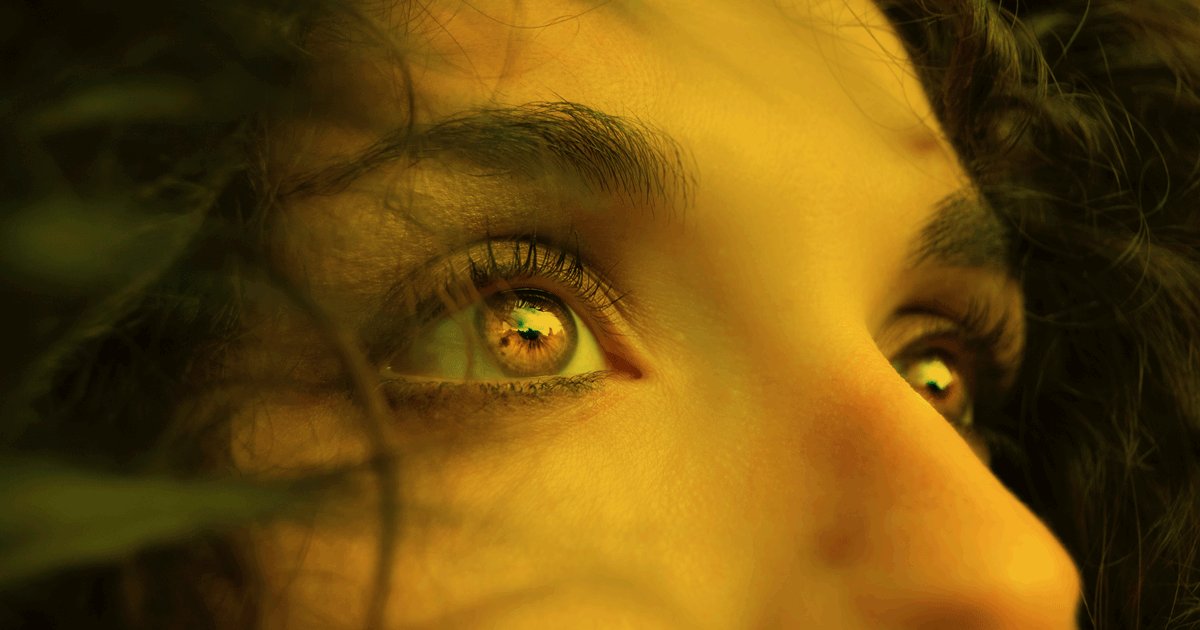
When a 2x or 3x resolution screen displays a “regular” resolution image, the image shows up fuzzy and pixelated. Here’s a demo of the difference between regular and about half of regular, to exhibit the degree of difference we’re talking about.

It’s a meaningfully sub-par experience to give to potential customers, partners, hires, and anyone else your digital presence is meant to appeal to and appear credible towards. It’s especially jarring for the user to see other media examples that are optimized and then be presented with content that isn’t.
So, should everything be Retina?
Not so fast. Because of user expectations around speed, Google’s new preferential treatment for fast sites in organic search ranking, and the volume of site traffic that comes from mobile when people are on the go, it isn’t best practice to jump to all images being 2 or 3x either. High traffic media sites such as Bloomberg or Buzzfeed demonstrate prudence well out of do-or-die necessity (both sites serve all logos and other native UI design elements in 2x, but all photography in 1x or less), but the right balance for your brand is a bit more complicated to find.
Beyond logo assets, which should absolutely always be served Retina, all other content requires a strategic approach factoring in the context of the information, and an understanding of everything else you need to serve to ensure your digital property walks the line between quality and speed.
Jennifer Yim is the Lead Designer at Spark Growth and is based out of Toronto. To learn more about how we can help design and optimize your digital properties, get in touch!